例文:(小説「坊っちゃん」の1節を引用)
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。
改行を入れる事が出来るエリア(テキストエリア)

上記のようなエリア内であれば文章の途中で改行(Enterキー or <br>タグ)を入れる事が出来ます。
1.例(Enterキーでの改行):分かりやすいように 。(句点)で改行:●がEnterキーの箇所
親譲りの無鉄砲で小供の時から損ばかりしている。●小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。●なぜそんな無闇をしたと聞く人があるかも知れぬ。●別段深い理由でもない。
2.例(<br>タグでの改行):分かりやすいように。(句点)で改行
※タグを入れて改行させる場合は一文の状態で改行させる位置にタグを記述(Enterキーの後にタグを入れてしまうと2つ分の改行が入る)
※タグは半角での記述(全角はNGです。)
親譲りの無鉄砲で小供の時から損ばかりしている。<br>小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。<br>なぜそんな無闇をしたと聞く人があるかも知れぬ。<br>別段深い理由でもない。
3.【1、2の表示結果】
親譲りの無鉄砲で小供の時から損ばかりしている。
小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。
なぜそんな無闇をしたと聞く人があるかも知れぬ。
別段深い理由でもない。
改行を入れる事が出来ないエリア(inputエリア)

上記のようなエリア内では文章の途中で改行(Enterキー)を入れる事が出来ません。
※必ず一文でご入力をお願いいたします。
※強制的に<br>タグを入れている箇所がありますが例外的に記述しておりますので参考にしないようお願いいたします。
特殊な改行とその種類
通常の改行(Enterキー or <br>タグ)はどの画面サイズになろうとも常に同じ位置で改行されますが画面サイズごとに異なる特殊な改行も用意しております。
今回のリニューアルサイトでは4つのブレイクポイント(画面サイズで切り替わるポイント)を設けており、
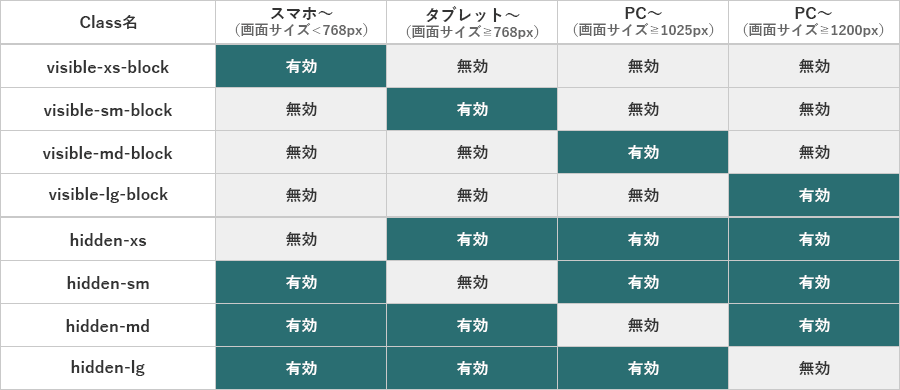
下の表はどの画面サイズでどのclassを入れれば改行が有効になるか無効になるかを示しております。

<書き方>
単体:<br class=”Class名”> 複数:<br class=”Class名 Class名”>
・<br>タグ内にclassを記述(brとclassの間は半角スペース(全角はNGです。))
・=(イコール)の後に””(ダブルクォーテーション)で囲む
・””(ダブルクォーテーション)の中に上記の表のClass名を記述
・Class名を複数記述することも出来ます(その場合はClass名とClass名の間は半角スペース(全角はNGです。))
※タグを入れて改行させる場合は一文の状態で改行させる位置にタグを記述(Enterキーの後にタグを入れてしまうと2つ分の改行が入る)
※タグは半角での記述(全角はNGです。)
1.スマホの時だけ改行
親譲りの無鉄砲で小供の時から損ばかりしている。<br class=”visible-xs-block”>小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。<br class=”visible-xs-block”>なぜそんな無闇をしたと聞く人があるかも知れぬ。<br class=”visible-xs-block”>別段深い理由でもない。
【1の表示結果:ブラウザの画面を縮めたり広げたりしてご確認ください】
親譲りの無鉄砲で小供の時から損ばかりしている。
小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。
なぜそんな無闇をしたと聞く人があるかも知れぬ。
別段深い理由でもない。
2.スマホ以外の時だけ改行
親譲りの無鉄砲で小供の時から損ばかりしている。<br class=”hidden-xs”>小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。<br class=”hidden-xs”>なぜそんな無闇をしたと聞く人があるかも知れぬ。<br class=”hidden-xs”>別段深い理由でもない。
【2の表示結果:ブラウザの画面を縮めたり広げたりしてご確認ください】
親譲りの無鉄砲で小供の時から損ばかりしている。
小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。
なぜそんな無闇をしたと聞く人があるかも知れぬ。
別段深い理由でもない。
3.応用編
1つ目の句点は通常の改行、2つめの句点はスマホとタブレットだけ改行、3つめの句点はタブレットとPC(画面サイズ≧1025px)以外の時だけ改行、●がEnterキーの箇所
親譲りの無鉄砲で小供の時から損ばかりしている。●小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。<br class=”visible-xs-block visible-sm-block”>なぜそんな無闇をしたと聞く人があるかも知れぬ。<br class=”hidden-sm hidden-md”>別段深い理由でもない。
【3の表示結果:ブラウザの画面を縮めたり広げたりしてご確認ください】
親譲りの無鉄砲で小供の時から損ばかりしている。
小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。
なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。
以上が改行の説明になります。
少し難しいとは思いますがこのマニュアルを参考にしていただければ幸いです。
